Today, I designed the settings page for our web application. On this page you can enter and change your username and password, view billing receipts, change your credit card, export your data (in CSV format), and also upload a user picture.
For the user picture, we’ve decided to go with the typical square image, since that’s what everybody is familiar with. We’re thinking about trying something unique, and that is to also allow you to upload an image of your logo. It’s unique because only you will be able to see it.

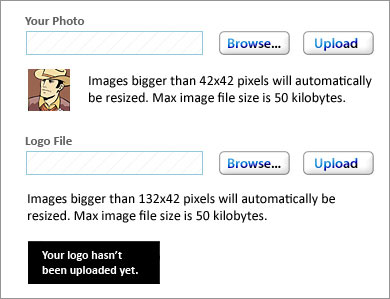
As you can see, we allow people to upload two images. The image of the cowboy just might be our default user profile picture. We’re still trying to decide. What should we name him?

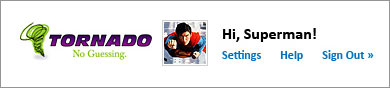
That’s an example of how it will look once you integrate both images into the header. It’s a nice and clean look, and is one of the ways people can personalize the web app.
Name him: “Roundup Rex” …
or have a look at this list of cowboy names, especially the 2nd list down – http://www.jimwegryn.com/Names/Cowboys.htm
I like this one: Sunset Carson. I can imagine the conversation going down like this: “Hi all, my name is Sunset Carson.”